Sức mạnh của Google Tag Manager mang tới cho người quản trị web và những người làm Marketing là vô cùng to lớn. Điều này mình cũng đã nói rất chi tiết trong bài viết hướng dẫn cài Google Tag Manage rồi, nếu bạn chưa rõ có thể đọc lại nhé.
Sức mạnh của Google Tag Manager là rất lớn, nhưng tiềm ẩn bên trong sức mạnh của nó phải nhắc đến đó là các biến (variables). Chính các biến trong Google Tag Manager giúp tạo ra trình kích hoạt và tạo các thẻ với mức độ tùy biến linh hoạt. Đặc biệt nó còn giúp nâng cao hiệu suất, tiết kiệm thời gian nếu bạn tìm hiểu chuyên sâu với các biến JavaScript.
 Hiểu rõ về các biến giúp sử dụng Google Tag Manager hiệu quả hơn
Hiểu rõ về các biến giúp sử dụng Google Tag Manager hiệu quả hơnTrong bài viết này, mình sẽ giúp bạn hiểu rõ hơn về các biến trong Google Tag Manager để bạn biết chức năng của các biến là gì và nên dùng biến nào vào việc nào cho phù hợp và hoạt động chính xác.
Các loại biến có trong Google Tag Manager
1. Các biến tích hợp (có sẵn trong GTM)
Mặc định thì Google Tag Manager sẽ có sẵn các biến thường được sử dụng và là các biến cơ bản nhất. Tuy nhiên, nó chỉ được kích hoạt một số biến nên nếu bạn muốn sử dụng thêm thì phải vào kích hoạt nó lên.
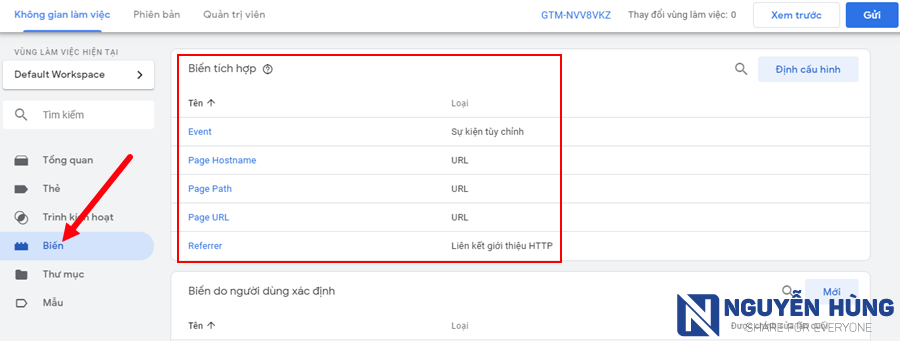
Để xem các biến tích hợp nào đang được kích hoạt bạn truy cập vào mục Biến và nhìn trong phần Biến tích hợp như sau:

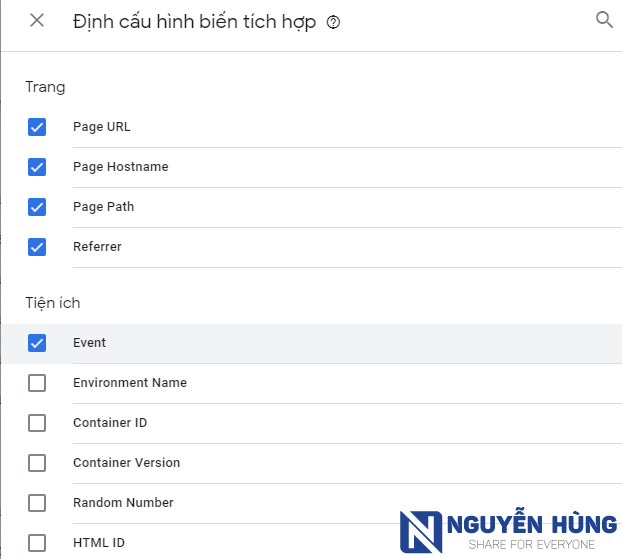
Để kích hoạt các biến có sẵn bạn click vào nút Định cấu hình và tích chọn các biến mà bạn muốn kích hoạt như sau:

Dưới đây mình sẽ giải thích chi tiết về công dụng của từng biến để bạn biết nên bật biến nào để phục vụ cho mục đích của bạn.
Trang
- Page URL: Trả về 1 chuỗi bao gồm đường dẫn URL đầy đủ. (
https://nguyenhung.net/huong-dan-cai-google-tag-manager.html?utm_source=google) - Page Hostname: Trả về 1 chuỗi chứa tên miền của trang hiện tại. (
nguyenhung.net) - Page Path: Trả về 1 chuỗi đường dẫn tương đối phía sau tên miền của trang hiện tại. (
huong-dan-cai-google-tag-manager.html) - Referrer: Trả về 1 chuỗi đường dẫn của trang trước đó đã đưa người đọc đến trang hiện tại. (
https://nguyenhung.net/thu-thuat)
Tiện ích
- Event: Trả về 1 chuỗi chứa tên của khóa “event” trong
dataLayer. - Environment Name: Trả về tên môi trường đang được xem trước (thông qua liên kết xem trước được chia sẻ). Bạn có thể xem thông tin ở phần Môi trường trong tab Quản trị viên.
- Container ID: Trả về chuỗi chứa ID của vùng chứa (GTM-XXXXXXX)
- Container Version: Trả về chuỗi chứa thông tin phiên bản vùng chứa hiện tại.
- Random Number: Trả về 1 số ngẫu nhiên nào đó.
- HTML ID: Trả về thông báo định danh của thẻ HTML tùy chỉnh. Được sử dụng cùng trình tự thẻ.
Lỗi
- Error Message: Trả về chuỗi có chứa thông báo lỗi được gửi bởi trình kích hoạt Lỗi JavaScript thiết lập.
- Error URL: Trả về chuỗi chứa URL nơi xảy ra lỗi được gửi bởi trình kích hoạt Lỗi JavaScript thiết lập.
- Error Line: Trả về chuỗi chứa số dòng trong tệp xảy ra lỗi được gửi bởi trình kích hoạt Lỗi JavaScript thiết lập.
- Debug Mode: Trả về giá trị true hoặc false tùy thuộc vào người dùng có ở chế độ gỡ lỗi hay không.
Số nhấp chuột
- Click Element: Trả về chuỗi chứa phần tử HTML nơi xảy ra nhấp chuột.
- Click Classes: Trả về chuỗi chứa class của phần tử DOM nơi xảy ra nhấp chuột.
- Click ID: Trả về chuỗi chứa ID của phần tử DOM nơi xảy ra nhấp chuột.
- Click Target: Trả về chuỗi chứa giá trị trong thuộc tính
target. - Click URL: Trả về chuỗi chứa giá trị nằm trong thuộc tính
hrefhoặcaction. - Click Text: Trả về chuỗi chứa giá trị trong thuộc tính
textContent / innerText.
Biểu mẫu
- Form Element
- Form Classes
- Form ID
- Form Target
- Form URL
- Form Text
Tất cả các biến cho biểu mẫu này đều giống như các biến cho Số nhấp chuột. Vậy nên bạn có thể hiểu tương tự như trên.
Lịch sử
- New History Fragment: Trả về chuỗi chứa URL của trang sau sự kiện lịch sử.
- Old History Fragment: Trả về chuỗi chứa URL của trang trước sự kiện lịch sử.
- New History State: Trả về chuỗi chứa trạng thái lịch sử mới sau khi sự kiện lịch sử diễn ra.
- Old History State: Trả về chuỗi chứa trạng thái lịch sử trước khi sự kiện lịch sử diễn ra.
- History Source: Trả về chuỗi mô tả sự kiện bắt đầu thay đổi lịch sử.
Video
- Video Provider: Dịch vụ cung cấp video được theo dõi. Hiện tại chỉ hỗ trợ Youtube.
- Video Status: Trả về trạng thái của video. Có thể là start, pause, buffering, progress hoặc complete.
- Video URL: Giá trị là URL của video trên Youtube. VD: https://www.youtube.com/watch?v=5V39cdKw9fc
- Video Title: Giá trị sẽ là tiêu đề video được nhúng.
- Video Duration: Tổng thời lượng của video được tính bằng giây.
- Video Current Time: Mốc thời gian được tính bằng giây mà tại thời điểm đó diễn ra sự kiện trong video.
- Video Percent: Là số nguyên (0-100) thể hiện phần trăm video được phát tại thời điểm diễn ra sự kiện.
- Video Visible: Giá trị là
truenếu video được hiển thị trong cửa sổ xem vàfalsenếu video không hiển thị trong cửa sổ xem.
Cuộn
- Scroll Depth Threshold: Giá trị là 1 số cho biết độ sâu cuộn chuột để trình kích hoạt được kích hoạt. Là số nguyên (0-100) với ngưỡng phần trăm, là giá trị số đại diện cho số lượng pixel với ngưỡng là pixel.
- Scroll Depth Units: Là
pixelhoặcphần trămtùy thuộc vào loại ngưỡng mà trình kích hoạt đang theo dõi. - Scroll Direction: Là hướng
cuộn dọchaycuộn ngangtùy thuộc vào hướng mà trình kích hoạt đang theo dõi.
Hiển thị
- Percent Visible: Là giá trị số (0-100) cho biết mức hiển thị của phần tử được chọn khi trình kích hoạt được kích hoạt.
- On-Screen Duration: Là giá trị số cho biết số mili giây hiển thị của phần tử được chọn khi trình kích hoạt được kích hoạt.
Trên đây là tất các các biến tích hợp có trong Google Tag Manager. Hi vọng với những giải thích chi tiết sẽ giúp bạn hiểu rõ hơn về công dụng của từng biến.
Ngoài ra, bạn có thể tham khảo thêm thông tin chính thống từ Google theo tài liệu ở đây.
2. Biến do người dùng xác định
Ngoài các biến tích hợp sẵn trong Google Tag Manager thì bạn còn có thể tự tạo các biến tùy chỉnh riêng với chức năng nâng cao hơn.
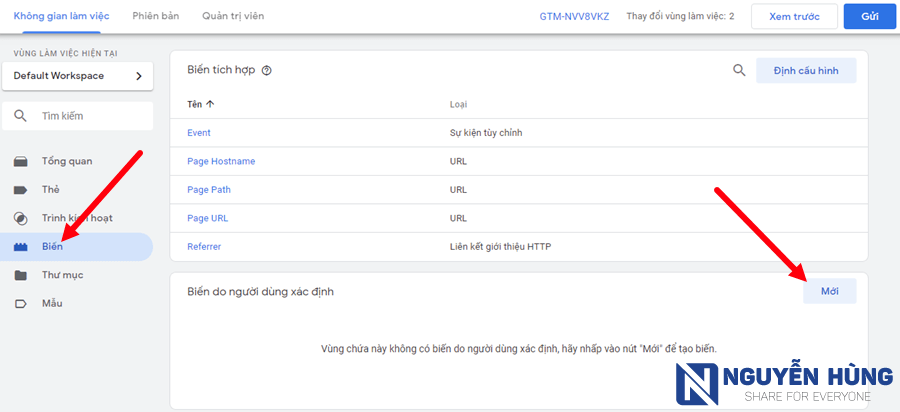
Để tạo biến riêng theo tùy chỉnh của mình bạn truy cập vào phần quản lý Biến. Sau đó click vào Mới trong phần Biến do người dùng xác định như sau:

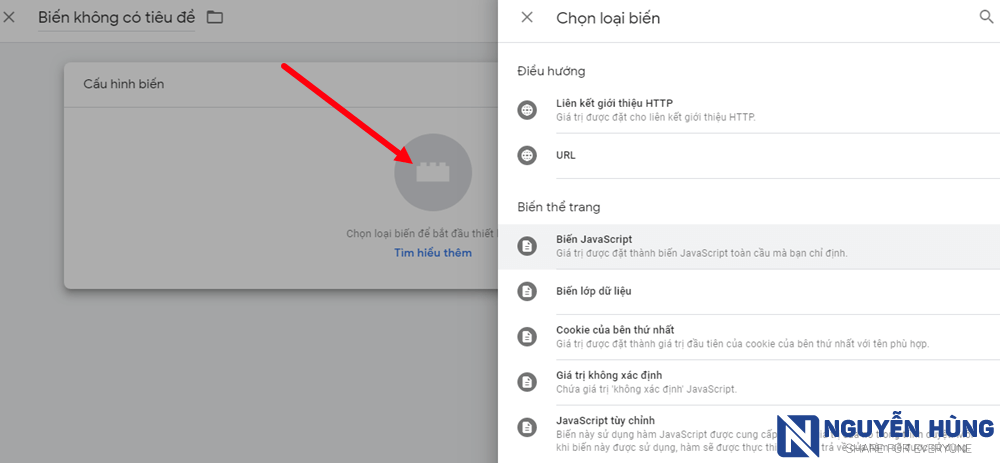
Tiếp theo, click vào Chọn loại biến để bắt đầu thiết lập… để chọn các loại biến phù hợp.

Ở đây, sẽ có rất nhiều loại biến cho bạn lựa chọn. Tuy nhiên, chức năng của từng biến như nào và chọn cái nào cho phù hợp với nhu cầu?
Nếu bạn chưa biết thì cùng tìm hiểu theo thông tin mình cung cấp ở bên dưới nhé.
Điều hướng
Liên kết giới thiệu HTTP: Là các thành phần của URL đã đưa người dùng tới trang hiện tại. Mặc dù trong Google Tag Manager đã có biến tích hợp loại này nhưng bạn có thể tạo bổ sung nếu muốn hiển thị các thành phần khác nhau của URL.
Các thành phần của URL có thể chọn như sau:
- URL đầy đủ: Là toàn bộ URL đầy đủ. VD:
https://nguyenhung.net/huong-dan-cai-google-tag-manager.html?utm_source=google - Giao thức: Là giao thức đang được sử dụng của URL. VD:
httphoặchttps - Tên máy chủ lưu trữ: Là URL máy chủ mà không cần số cổng. Có thể tích vào mục Bỏ ‘www’ để loại bỏ www khỏi tên máy chủ.
- Cổng: Là số cổng mà URL đang sử dụng. Là 80 với giao thức http hoặc 443 với giao thức https nếu URL không có số cổng.
- Đường dẫn: Chỉ trả về tên đường dẫn trong URL.
- Truy vấn: Trả về toàn bộ chuỗi tham số truy vấn.
- Phân đoạn: Là giá trị của đoạn URL không chứa #
URL: Biến này cho phép phân tích cú pháp, thành phần của URL trang hiện tại. Các thành phần của URL có thể chọn giống như của Liên kết giới thiệu HTTP ở trên.
Biến thể trang
- Biến JavaScript: Biến JavaScript trả về giá trị từ biến JavaScript toàn cầu mà bạn chỉ định. Đây KHÔNG giống như biến JavaScript tùy chỉnh. Sử dụng loại biến này nếu bạn có thể tìm thấy giá trị trong mã nguồn của trang dưới dạng biến JavaScript chung.
- Biến lớp dữ liệu: Giải thích về biến này khá dài và mình cũng không biết phải giải thích sao cho dễ hiểu. Bạn có thể đọc thông tin về biến lớp dữ liệu ở đây.
- Cookie của bên thứ nhất: Là giá trị cookies đầu tiên của bên thứ nhất với tên miền mà người dùng đang sử dụng.
- Giá trị không xác định: Đây là 1 biến đơn giản với mục đích trả về giá trị
undefinedcủa Javascript. - JavaScript tùy chỉnh: Đây là 1 biến cực mạnh nếu biết tận dụng nó. Giá trị trả về là kết quả của JavaScript.
Yếu tố trang
- Biến sự kiện tự động
- Mức hiển thị của yếu tố
- Phần tử DOM
Tiện ích
- Bảng RegEx
- Bảng tìm kiếm
- Cài đặt Google Analytics: Biến này dùng để định cấu hình tập trung và chia sẻ các cài đặt Google Analytics.
- Cố định
- Số ngẫu nhiên
- Sự kiện tùy chỉnh
- Tên môi trường
Dữ liệu vùng chứa
- Chế độ gỡ lỗi
- ID vùng chứa
- Số phiên bản vùng chứa
Với các biến còn lại phần vì đó là các biến nâng cao, phần vì ít khi dùng tới nên mình sẽ không giải thích thêm vì bài viết dài quá rồi. Nếu bạn muốn tìm hiểu thêm về các biến đó có thể tham khảo thêm thông tin ở bài viết này.
Ngoài ra, nếu có biến nào bạn không hiểu các dùng có thể để lại câu hỏi dưới khung bình luận phía dưới để mình giải thích thêm cho nhé.
Bài viết này mình xin dừng ở đây. Hi vọng với 1 chút thông tin về các biến trong Google Tag Manager sẽ giúp bạn biết cách sử dụng biến sao cho phù hợp để tận dụng tối đa sức mạnh của Google Tag Manager.


