How speed tests were doneWe tested Flatsome on this page ( Theme Flatsome) (Classic Shop).
We used WP Rocket plugin for Caching.
Images where optimized with this plugin.
Site is hosted on WP Engine
We enabled Lazy Loading in Advanced > Optimize
WP Rocket là một trong những plugin tạo cache cho WordPress tốt nhất hiện nay. Plugin trả phí này không những sở hữu những tính năng vượt trội so với các đối thủ mà việc cài đặt và cấu hình nó cũng vô cùng đơn giản. Có thể nói, WP Rocket là một plugin rất đáng đồng tiền bát gạo. Nếu bạn đã đặt mua plugin này thì ngay sau đây là hướng dẫn cài đặt và sử dụng nó. Hãy nhanh chóng kích hoạt WP Rocket trên blog/ website của bạn để trả nghiệm tốc độ tuyệt vời mà nó mang lại nhé.
Hướng dẫn cài đặt và sử dụng plugin WP Rocket
Để bắt đầu sử dụng plugin WP Rocket, trước tiên, các bạn cần phải cài đặt và kích hoạt nó. Vì plugin này không có sẵn trên kho plugin của WordPress.org nên các bạn phải upload để cài đặt.

Sau khi kích hoạt WP Rocket, hãy vô hiệu hóa và xóa các plugin hỗ trợ tạo cache, minify dữ liệu, lazyload… mà bạn đã cài đặt trước đó.
Truy cập vào Settings => WP Rocket. Tại đây, các bạn sẽ tiến hành thiết lập thêm một số tùy chọn khác cho WP Rocket. Còn những tính năng cơ bản, WP Rocket đã tự động kích hoạt ngay sau khi bạn active plugin này.
Tab Dashboard

Trong đó:
- Remove all cached files: xóa toàn bộ file cache.
- Start cache preloading: tạo mới lại file cache.
- Purge OPCache content: xóa OpCode cache.
Tab Cache

Trong đó:
- Enable caching for mobile devices: kích hoạt tính năng cache cho thiết bị di động.
- Separate cache files for mobile devices: tách riêng các files cache dành cho thiết bị di động và máy tính. Nếu giao diện của bạn có khả năng responsive thì không nên tick vào mục này.
- Enable caching for logged-in WordPress users: bật tính năng cache cho người dùng đã đăng nhập.
- Specify time after which the global cache is cleared (0 = unlimited ): thiết lập thời gian tự động xóa toàn bộ cache web, để giá trị là 0 nếu bạn muốn tắt tính năng này.
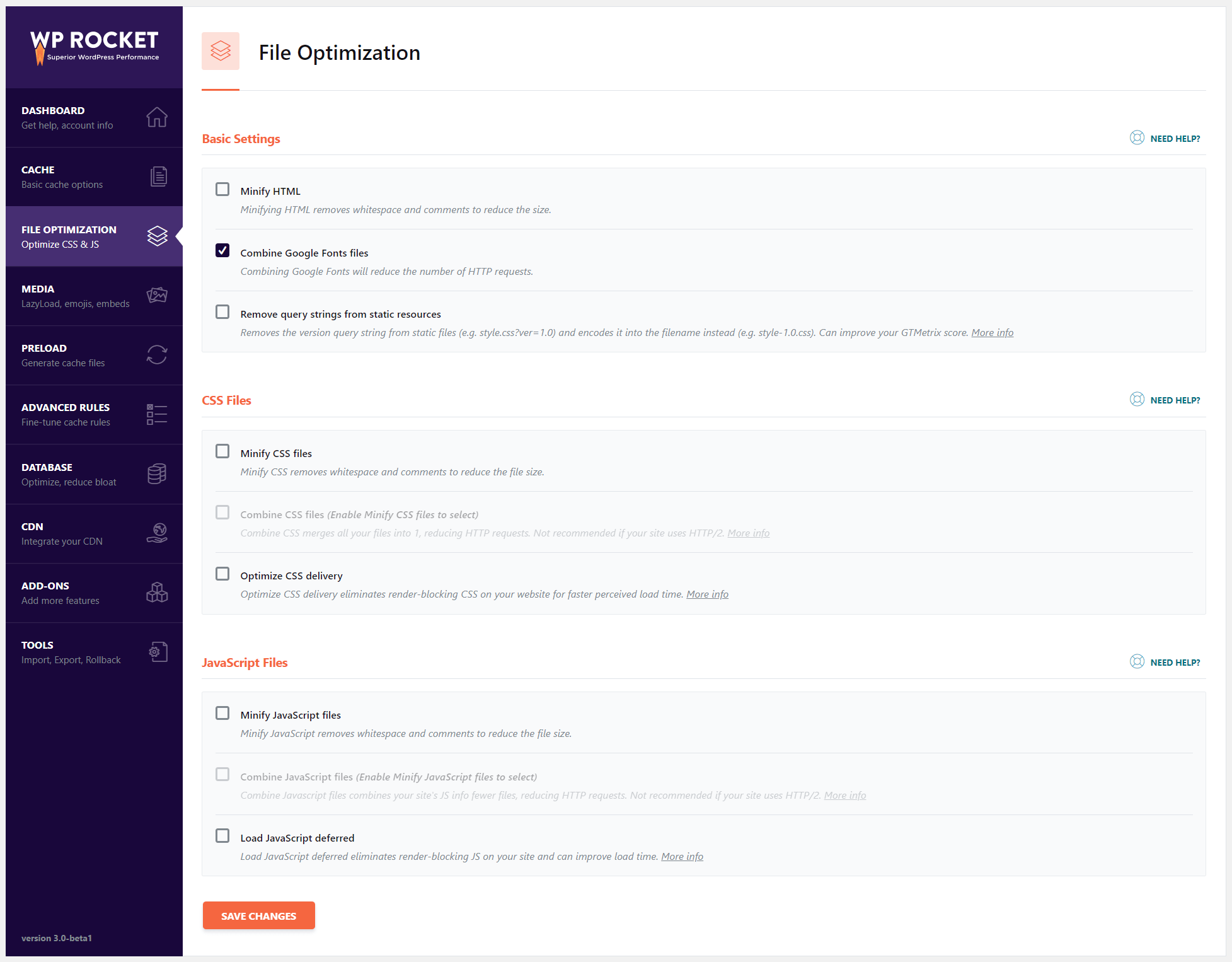
Tab File Optimization

Trong đó:
- Minify HTML: nén HTML.
- Combine Google Fonts files: gộp các file Google Fonts.
- Remove query strings from static resources: loại bỏ query strings khỏi các file JS, CSS.
- Minify CSS files: nén file CSS.
- Combine CSS files (Enable Minify CSS files to select): gộp chung các file CSS lại thành một, yêu cầu phải kích hoạt tính năng Minify CSS files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Optimize CSS delivery: tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Excluded CSS Files: loại bỏ các file CSS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện.
- Minify JavaScript files: nén file JS.
- Combine JavaScript files (Enable Minify JavaScript files to select): gộp chung các file JS lại thành một, yêu cầu phải kích hoạt tính năng Minify JavaScript files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Load JavaScript deffered: tối ưu hóa việc load các file JS, giúp bạn khắc phục lỗi JS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Safe Mode (recommended): xuất hiện nếu bạn kích hoạt tính năng Load JavaScript deffered. Nên tick vào mục này để các file jQuery được load trước, hạn chế tình trạng vỡ giao diện và lỗi tính năng.
- Excluded JavaScript Files: loại bỏ các file JS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện và lỗi tính năng.
Các bạn cứ thoải mái test thử các tính năng trong tab này. Nếu website bị lỗi, chỉ cần tắt tính năng mà bạn vừa kích hoạt và xóa cache đi là được.
Tab Media

Trong đó:
- Enable for images: bật tính năng lazyload cho hình ảnh.
- Enable for iframes and vides: bật tính năng lazyload cho iframe và video.
- Disable Emoji: vô hiệu hóa Emoji (biểu tượng cảm xúc trong WordPress).
- Disable WordPress embeds: vô hiệu hóa Embed Script.
Tab Preload

Trong đó:
- Activate sitemap-based cache preloading: kích hoạt tính năng preload (tạo lại cache) theo XML Sitemaps.
- Manual: tạo lại cache thủ công.
- Automatic: tạo lại cache tự động. Vô hiệu hóa tính năng này nếu nó làm server của bạn quá tải.
- URLs to prefetch: tìm nạp trước DNS (DNS prefetch) có thể làm cho các tập tin nằm ngoài host tải nhanh hơn, đặc biệt là trên mạng di động. Nhập URL của các tập tin bạn muốn prefetch vào mục này.
Tab Advanced Rules

Trong đó:
- Never Cache URL(s): điền những URL mà bạn không muốn cache.
- Never Cache Cookies: điền ID của những cookies mà bạn không muốn cache.
- Never Cache User Agent(s): điền string của những user agent mà bạn không muốn cache.
- Always Purge URL(s): điền những URL mà bạn muốn xóa cache khi đăng tải hoặc cập nhật bài viết.
- Cache Query String(s): điền những query string mà bạn muốn cache.
Tab Database

Trong đó:
- Revisions: xóa các bản sửa đổi.
- Auto Drafts: xóa các bản nháp được lưu tự động.
- Trashed Posts: xóa các bài viết rác (trong mục Trash).
- Spam Comments: xóa các bình luận spam.
- Trashed Comments: xóa các bình luận rác (trong mục Trash).
- Expired transients: xóa các transient đã hết hạn.
- All transients: xóa tất cả các transient.
- Optimize Tables: tối ưu các bảng trong database.
- Schedule Automatic Cleanup: thiết lập dọn dẹp database theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng.
Tab CDN

Trong đó:
- Enable Content Delivery Network: kích hoạt tính năng này nếu site của bạn có sử dụng CDN (MaxCDN, KeyCDN…). Nếu bạn sử dụng CloudFlare thì không cần kích hoạt.
- CDN CNAME(s): điền link CDN của bạn vào đây, chẳng hạn như cdn.wpcanban.com. Ngoài ra còn có tùy chọn cho phép bạn chạy toàn bộ file, chỉ hình ảnh, CSS và JS, chỉ JS hoặc chỉ CSS trên CDN.
- Exclude files from CDN: điền URL của những file mà bạn không muốn chạy trên CDN.
Tab Add-ons

Trong đó:
- Varnish: chuyển sang trạng thái ON nếu host của bạn có hỗ trợ Varnish cache.
- CloudFlare: chuyển sang trạn thái ON nếu website của bạn sử dụng CloudFlare.
Khi CloudFlare ở trạng thái ON, sẽ xuất hiện thêm 1 tab cho phép các bạn thiết lập kết nối với tài khoản CloudFlare của mình:

Trong đó:
- Global API key: API của CloudFlare, các bạn có thể xem hướng dẫn lấy API tại đây.
- Account email: email tài khoản CloudFlare của bạn.
- Domain: điền domain website của bạn.
- Development mode: chuyển sang trạng thái ON nếu bạn không muốn CloudFlare cache dữ liệu website, thường được dùng khi bạn chỉnh sửa các file CSS hoặc JS.
- Optimal settings: chuyển sang trạng thái ON nếu bạn muốn WP Rocket tự động tối ưu các thiết lập cho CloudFlare. Bạn nên cẩn thận khi sử dụng tính năng này, tốt nhất nên tự thiết lập thủ công.
- Relative protocol: chỉ sử dụng với flexible SSL của CloudFlare. URL của các file JS và CSS sẽ được sửa thành // thay vì http:// hay https://
- Clear all CloudFlare cache files: xóa toàn bộ file cache trên CloudFlare.
Tab Tools

Trong đó:
- Export settings: cho phép bạn download file cấu hình plugin WP Rocket về máy tính. Bạn có thể sử dụng file này để thiết lập nhanh plugin WP Rocket trên các website khác.
- Import settings: cho phép bạn upload file cấu hình plugin WP Rocket từ máy tính lên.
- Rollback: tính năng này sẽ cho phép bạn hạ cấp WP Rocket về phiên bản cũ hơn trong trường hợp phiên bản hiện tại bị lỗi hoặc không tương thích với website.
- Cuối cùng, click vào nút Save Changes để lưu toàn bộ các thiết lập.

