Vì vậy trong bài viết này, mình sẽ nói chi tiết về một số nguyên nhân mà website WordPress tải chậm bằng tất cả các kinh nghiệm của mình để các bạn có thể tự tối ưu hóa website của mình tốt hơn.
NGUYÊN NHÂN WEBSITE WORDPRESS TẢI CHẬM
Cấu hình Hosting/Máy chủ
Đây có lẽ là nguyên nhân đầu tiên phải kể đến khi một website WordPress tải chậm. Về phía máy chủ thì có 2 nguyên nhân chính đó là:
Cấu hình không đủ
Chúng ta đều phải hiểu rằng mỗi website sẽ có khả năng sử dụng tài nguyên máy chủ khác nhau. Giả sử website của bạn là bắt buộc phải sử dụng nhiều tài nguyên hơn bình thường (website bán hàng, hoặc các website sử dụng nhiều tính năng phức tạp) thì bây giờ bạn sẽ cần một cấu hình dịch vụ Hosting/Máy chủ cao hơn bình thường để mọi tính năng trên website đều xử lý mượt mà, bởi vì thường là website sẽ tải các tiến trình theo thứ tự, chỉ cần một trong các tiến trình tải bị chậm thì thời gian tải toàn website sẽ bị chậm theo.
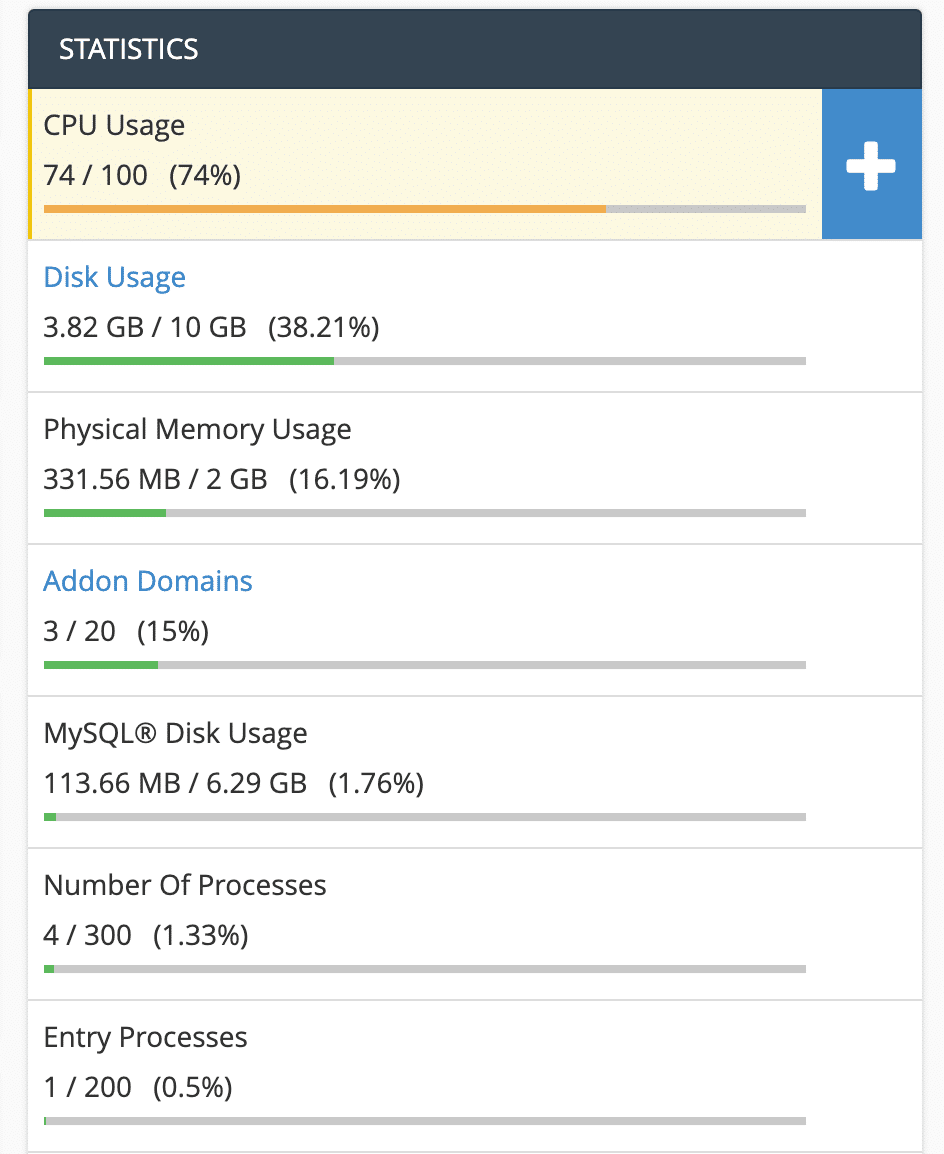
Đối với Shared Hosting dùng cPanel, có một cách để biết cấu hình không đủ cho website đó là vào cPanel và xem thống kê CPU/Physical Memory bên cột phải. Nếu thấy nó báo màu cảm hoặc đỏ lòm như thế này thì website bạn đã sử dụng quá nhiều tài nguyên.

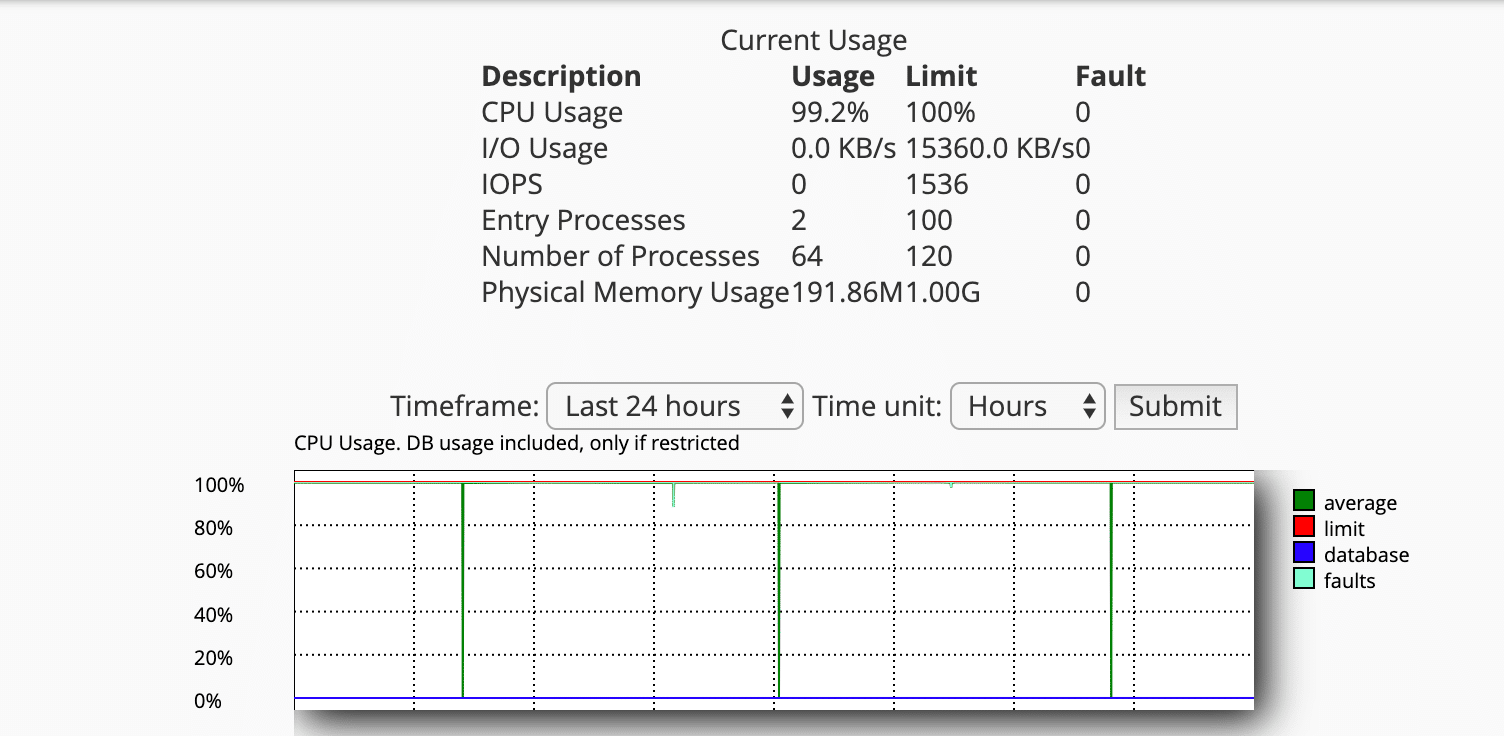
Bạn cũng có thể vào phần CPU and Concurrent Connection Usage để xem lại lịch sử những lần mà gói host của bạn vượt quá tài nguyên.

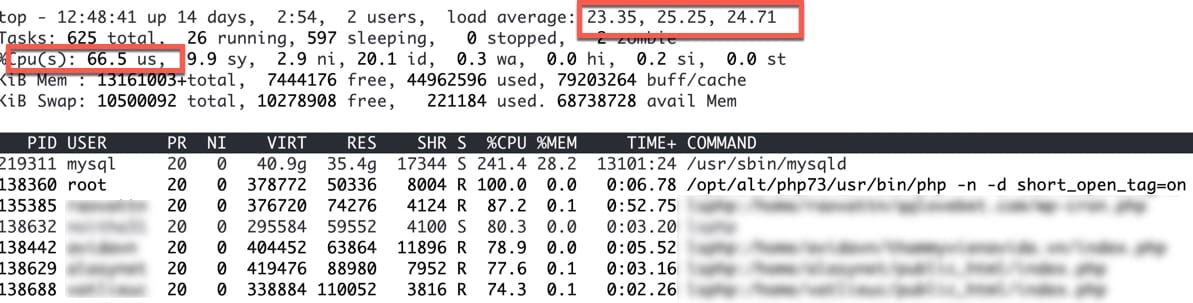
Còn đối với sử dụng VPS hoặc máy chủ riêng mà bạn có quyền truy cập vào SSH của máy chủ thì có thể dùng lệnh top -c để xem tình trạng CPU cũng như các tiến trình chiếm CPU:

Do mỗi website có điều kiện tải khác nhau nên mình không thể tư vấn được cấu hình chính xác mà bạn cần là bao nhiêu. Do vậy bạn có thể đọc hết bài viết này và làm tất cả các cách dưới đây mà website vẫn cần nhiều tài nguyên để xử lý thì nâng cấp dịch vụ lên gói cao hơn.
Lỗi từ máy chủ
Dù khá khó để xảy ra nhưng đây vẫn là một nguyên nhân gây chậm website bất thình lình không rõ nguyên nhân. Thường thì với máy chủ Shared Hosting, bạn có thể vào cPanel => Server Information để xem tình trạng tải của máy chủ xem có bị quá tải không, hoặc có thể là có sự cố gì đó từ phía nhà cung cấp.
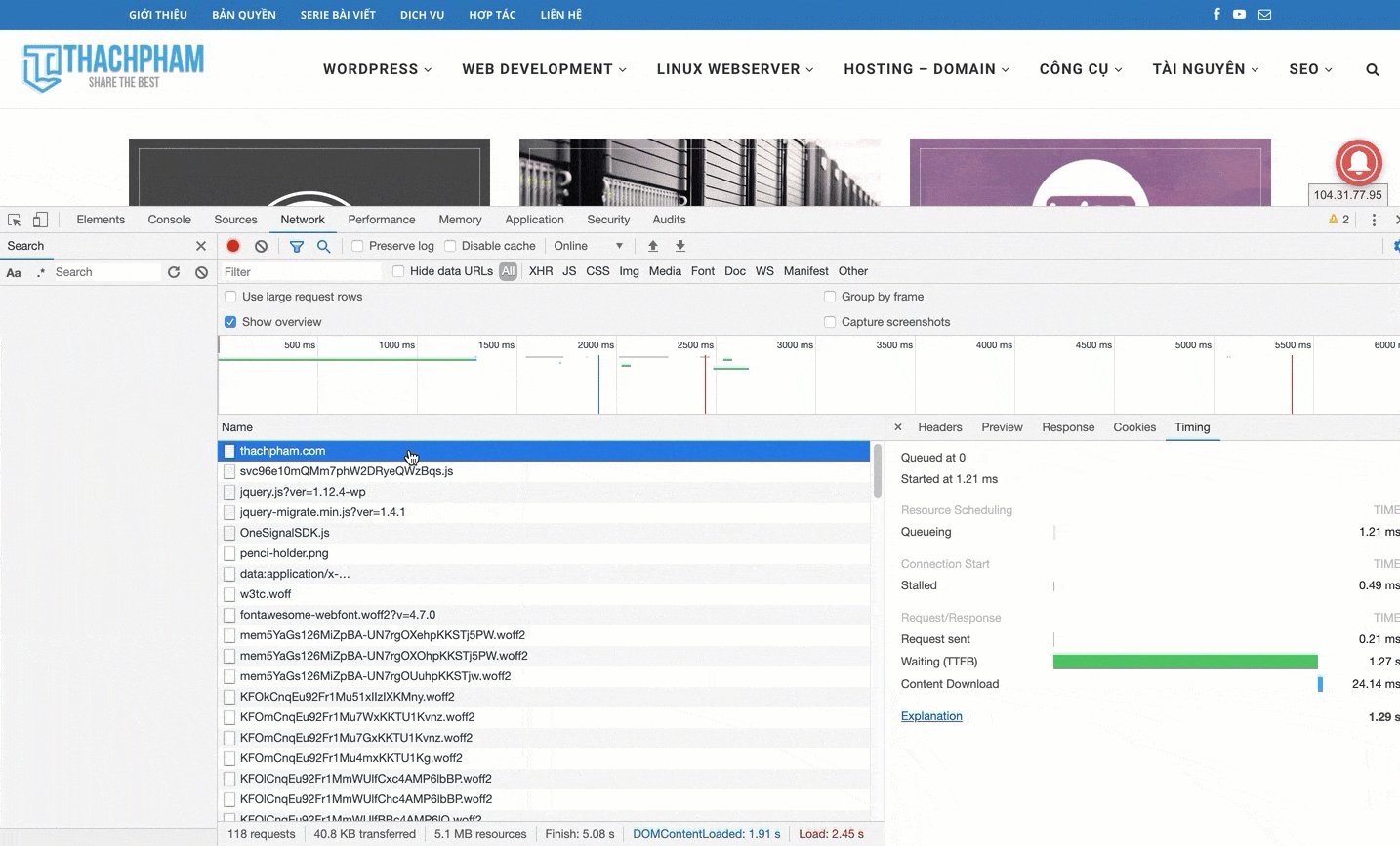
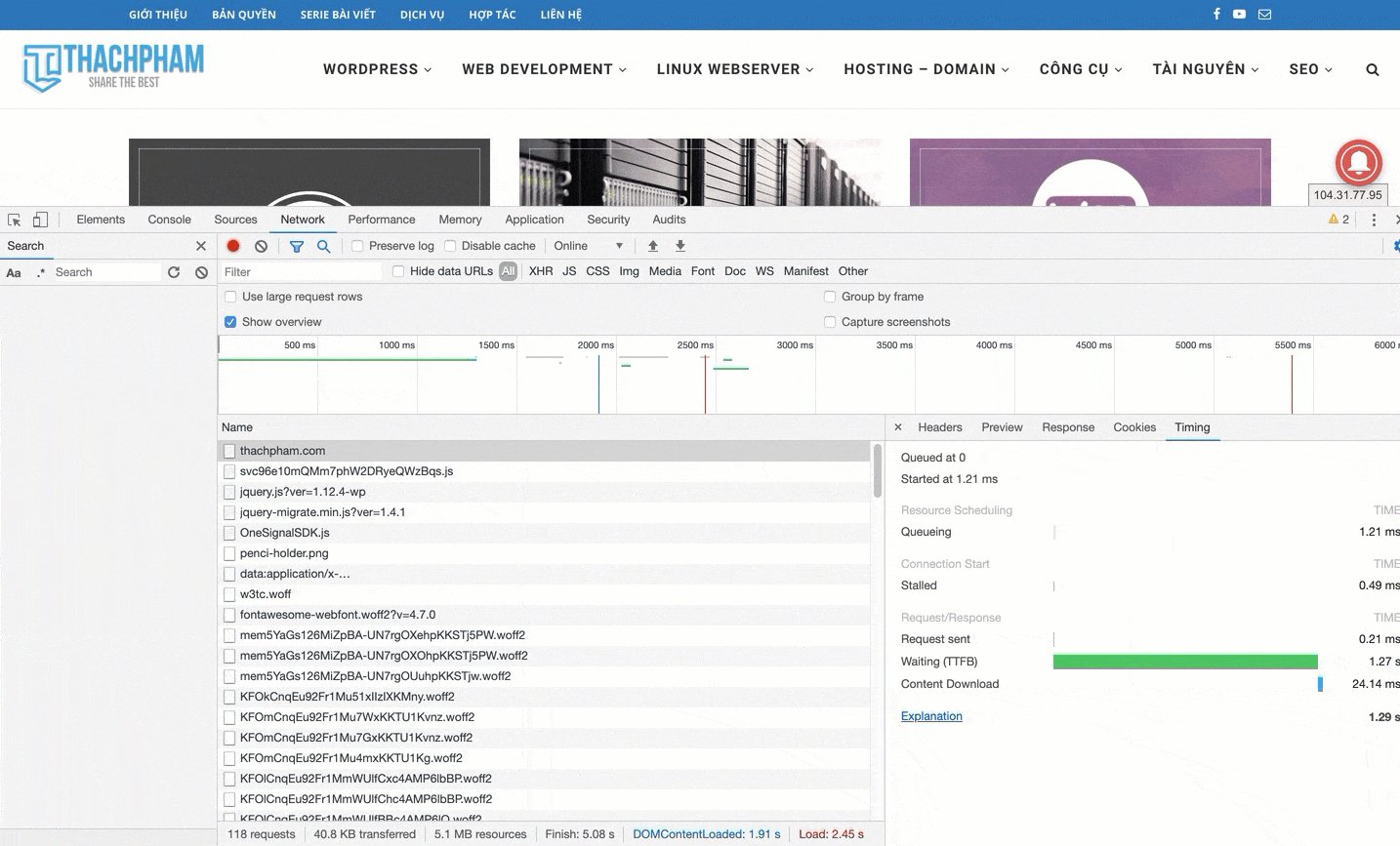
Thường thì nếu có sự cố từ phía server thì thời gian Time To First Bytes (TTFB) khi tải trang sẽ rất cao (khoảng trên 5 giây nếu dùng dịch vụ của nhà cung cấp trong nước, còn nước ngoài thì nhưng lúc đứt cáp thì cũng sẽ bị như vậy). Để xem thời gian TTFB khi tải trang thì bạn có thể mở trình duyệt Google Chrome rồi truy cập vào website của mình, sau đó ấn chuột phải vào trang và chọn Inspect rồi tìm liên kết tải lâu nhất để xem TTFB như hình ảnh bên dưới.

Tải chậm từ liên kết bên ngoài
Nếu website có sử dụng nhiều liên kết bên ngoài như mã nhúng Facebook, Tawk.to, PushCrew,…thì cũng là một nguyên nhân gây chậm website vì nếu tốc độ mạng của người truy cập vào các liên kết này chậm thì cũng sẽ tăng thời gian tải của website bạn lên. Do vậy nên hạn chế sử dụng mã nhúng của dịch vụ bên ngoài, chỉ dùng với các dịch vụ thật sự cần thiết hoặc nhúng riêng ở một trang thích hợp.
MỘT SỐ CÁCH KHẮC PHỤC WEBSITE WORDPRESS TẢI CHẬM
Hạn chế sử dụng nhiều plugin
Mỗi một plugin khi cài vào website thì mức tiêu hao tài nguyên sẽ tăng thêm ít hay nhiều tùy thuộc vào loại plugin, do vậy bạn nên hạn chế sử dụng các plugin không thật sự cần thiết hoặc không dùng đến. Đặc biệt có một số plugin nên cân nhắc sử dụng như:
- Google XML Sitemaps: Sitemap bạn có thể dùng plugin Yoast SEO để cài đặt mà không cần một plugin riêng cho nó. Bởi vì khi sitemap cập nhật, nếu số lượng trang của bạn nhiều thì máy chủ sẽ cần khá nhiều tài nguyên để cập nhật tập tin sitemap.
- Các plugin bảo mật: Việc bảo mật WordPress tuy phức tạp mà cũng đơn giản, do vậy bạn không cần thiết sử dụng nhiều plugin bảo mật khác nhau mà chỉ nên dùng một plugin duy nhất. Plugin mình khuyến khích sử dụng là iThemes Security vì có đủ các tính năng cần thiết để bảo mật website WordPress.
- Các plugin tự động liên kết với từ khóa trong bài viết: Một số người dùng vì muốn tăng số lượng liên kết nội bộ trong website nên đã sử dụng những plugin tự động liên kết với từ khóa trong bài viết đến tag, category hoặc bài viết. Việc này là không cần thiết vì việc lạm dụng các plugin này sẽ khiến bài viết của bạn chỉ toàn liên kết rất mất thẩm mỹ, bạn có thể thực hiện việc này thủ công hoặc sử dụng plugin Internal Link Manager để chỉ tự liên kết với các từ khóa bạn mong muốn tới trang chỉ định.
Sử dụng cache trên website
Trên mỗi website bất kỳ đều nên có cache, có rất nhiều kỹ thuật caching cho WordPress khác nhau nhưng mỗi website nên đều có HTML Cache để giảm thiểu việc máy chủ sử dụng nhiều tài nguyên để xử lý. Nếu bạn không am hiểu lắm về kỹ thuật thì có thể sử dụng plugin WP Super Cache hoặc LiteSpeed Cache (với các host hỗ trợ LSCache như AZDIGI) để tạo cache cho website, như vậy là website bạn đã tiết kiệm một khoản tài nguyên kha khá rồi.
Nén hình ảnh trước khi upload lên website
Lỗi này rất thường hay gặp với một số người sử dụng, đó là upload một tấm ảnh nguyên gốc chưa qua tối ưu nặng cả chục MB lên website. Như vậy có nghĩa là khi người dùng tải trang, trình duyệt họ sẽ tải hàng chục MB hình ảnh chưa bao gồm các thành phần khác, tốn phải 5 giây là ít.
Đối với các website thông thường không cần độ nét chính xác tới từng pixels của ảnh thì chỉ nên giảm kích thước xuống còn tối đa 1100px cho chiều ngang. Ngoài ra bạn có thể cài thêm plugin Smush Image Optimization, Compression, and Lazy Load để hỗ trợ nén ảnh tự động khi upload lên website giúp giảm kích thước tập tin ảnh xuống mức thấp nhất mà vẫn giữ nguyên chất lượng.
Giảm tần suất chạy WP Cron
Mỗi website WordPress đều có các cronjob riêng được tích hợp thẳng vào mã nguồn để thực thi một số việc có tính lặp đi lặp lại như kiểm tra phiên bản mới, xóa các bình luận trong thùng rác, hoặc một số tính năng mà plugin/theme có sẵn.
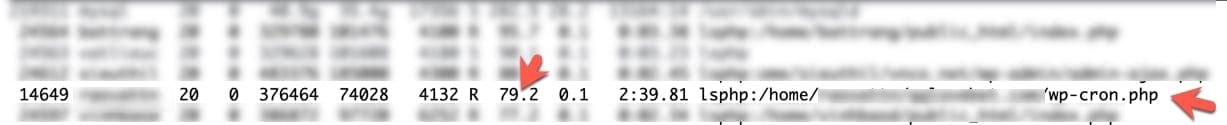
Một đặc điểm của việc WP Cron dùng nhiều tài nguyên đó là tập tin wp-cron.php luôn chạy với mức sử dụng CPU cao, cái này bạn chỉ có thể xem được khi xem với lệnh top trong máy chủ Linux.

Để xem tất cả cron có trong website WordPress thì bạn có thể sử dụng plugin WP Control. Sau đó nếu thấy trong này chỉ có các cron không cần thiết thì bạn có thể tắt WP Cron bằng cách chèn đoạn này vào tập tin wp-config.php:
define(‘DISABLE_WP_CRON’, true);
Sau đó tạo một cronjob trong Hosting/Máy chủ chạy định kỳ mỗi ngày 2 lần như sau:
* */12 * * * /usr/bin/php /home/path/public_html/wp-cron.php >/dev/null 2>&1
Tập tin admin-ajax.php sử dụng nhiều CPU
Ngoài wp-cron.php thì còn một tập tin khác đói CPU không kém đó là tập tin /wp-admin/admin-ajax.php. Thường thì tập tin này sẽ hoạt động nhiều khi bạn sử dụng WooCommerce hoặc các plugin sử dụng Hearbeat API của WordPress. Nếu bạn thấy tập tin admin-ajax.php của bạn xử lý liên tục thì đây là lúc bạn cần kiểm soát lại tần suất hoạt động của tập tin này.
Cách đơn giản nhất đó là sử dụng plugin Hearbeat Control để tắt luôn Hearbeat API nếu bạn nghĩ rằng website không cần cái này, hoặc giảm tần suất hoạt động của tập tin này lại.
Dọn dẹp database, đặc biệt là bảng wp_options
Những ai là lập trình viên thì chắc chắn không xa lạ gì với việc tất cả dữ liệu của bảng wp_option trong WordPress sẽ tải ra hết một lượt cho mỗi lần website tải. Điều này có nghĩa là nếu bạn kiểm tra database mà thấy bảng này có dung lượng lớn thì cần nên xem lại và tối ưu. Mình đã có một bài viết khá chi tiết về việc này tại đây.
Sử dụng phiên bản PHP 7 trở lên
Các phiên bản PHP cũ hơn 7.2 sẽ bị khai tử cho đến tháng 11/2019, nghĩa là sẽ không có phiên bản cập nhật hoặc hỗ trợ từ PHP. Do vậy bạn nên sử dụng phiên bản PHP 7.2 cho website ngay từ bây giờ một phần vì bảo mật, phần quan trọng hơn cả là PHP 7.2 có tốc độ xử lý nhanh hơn nhiều lần so với các phiên bản PHP 5.6 trở xuống, nếu bạn có thể sử dụng phiên bản PHP 7.3 thì càng tốt.
Tham khảo: Cách nâng cấp lên PHP 7 sử dụng Shared Hosting dùng cPanel
LỜI KẾT
Ở trên chỉ là một số cách đơn giản mà mọi người ai cũng có thể tự làm được để tối ưu lại website của mình để website nhanh hơn từ việc tiết kiệm tài nguyên cho máy chủ. Với một số các cách nâng cao khác mình sẽ đề cập ở một bài viết khác chi tiết hơn. Ngoài bài viết này thì mình cũng có một số bài viết khác liên quan đến việc tăng tốc website cho WordPress mà bạn có thể tham khảo bên dưới.


